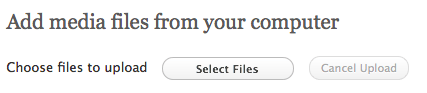
In this article I’m going to show you how to create a flash style browse button without the ugly input field similar to the flash one WordPress uses for their upload forms.

First thing we need to do is create the button element that when clicked will launch the file selection window.
Next we’ll create the css styles for the button to make it look similar to the button WordPress uses. We are going to use the new CSS3 border-radius property to achieve the rounded edge result without the need for a background image, as well as a background gradient. You will see a rectangular button if your browser does not support the border-radius property (or a vendor-prefixed alternative version) and a solid white background on the button if CSS3 gradients aren’t supported.
button {
border: #666666 1px solid;
text-shadow: 0 1px 0 #FFFFFF;
color: #464646;
cursor: pointer;
font-size: 11px !important;
line-height: 13px;
padding: 4px 30px;
text-decoration: none;
-moz-border-radius: 11px;
border-radius: 11px;
background: #ffffff;
background-image: -webkit-gradient(linear, left bottom,left top,color-stop(0, rgb(235,235,235)),color-stop(1, rgb(255,255,255)));
background-image: -moz-linear-gradient(center bottom,rgb(235,235,235) 0%,rgb(255,255,255) 100%);
}
You should now have a button looking similar to this one (as long as you don’t have a poop browser that doesn’t support these CSS3 styles).
Once we have our button created we will add a form consisting of a standard file input element.
Please note that some attributes were removed for readability. (ie: action, method, etc.)
We also need to hide the form from viewers since the button will be doing all of the magic. The option below is a trick that will set the form off the edge of the page by -99999px. Any strategy you have to hide the form will work, however not every browser will allow the click event to be binded to the browse button if you try and use display: none on the form element .
form {
position: absolute;
left: -99999px;
}
Next we will use jQuery to bind the click event to the newly created button. Here we provide an anonymous callback function which will then trigger the click event on the file input field causing the file selection window to open.
$('button').bind('click', function() {
$('input[type="file"]').trigger('click');
});
Please note that we are using the input[type=”file”] attribute selector and the ‘button’ element selector for demonstration purposes only. I recommend using an “id” attribute to avoid binding to all file input fields and buttons on the page.
Now that we have everything in place we need to add the final piece of functionality. We need to have the form submit automatically once the file is chosen instead of the standard submit button process. We will setup a listener for the change event on the file input field value and when it’s triggered – submit the form! UPDATED: $(‘form’).submit(); does not work on all browsers when its wrapped inside the change bind, so instead we are going to trigger the click event of the forms submit button.
$('input[type="file"]').bind('change', function() {
$('#submit-btn').trigger('click');
});
I always recommended passing a function containing your event listeners to the jQuery .ready() method to ensure they get executed once the DOM is ready. If you fail to do this step, you run the risk of your code trying to bind to the button element that might not yet exist, resulting in nothing happening when the button is clicked. So, it only makes sense that we follow that philosophy in this tutorial.
$(document).ready(function() {
$('button').bind('click', function() {
$('input[type="file"]').trigger('click');
});
$('input[type="file"]').bind('change', function() {
$('form').submit();
});
});
No we that we’ve gone over each piece separately, lets tie it all together! You can copy and paste the code below into a new HTML document to see a working version of everything we’ve covered in this tutorial.
You can see a working example of this code at http://www.readysetraphael.com.